 Let’s have a closer look at WebRTC and how it can impact on implementation of real-time communication platform.
Let’s have a closer look at WebRTC and how it can impact on implementation of real-time communication platform.
WebRTC is a free, open project that provides browsers and mobile applications with Real-Time Communications (RTC) capabilities via simple APIs.
WebRTC also represents the latest evolution in the world of real-time communication. WebRTC reuses many of the protocols and standards that we have analyzed in the previous articles (Media transfer in Unified Communications – SDP Protocol, RTP, RTCP and Jitter Buffer) to create real-time communications between different devices. Other standards, such as TURN / ICE / STUN, have been also used by WebRTC. We will discuss these standards later in this article.
The complexity of using these standards is hidden behind a simple set of Javascript APIs, which are immediately available to developers via browsers.
WebRTC brings to life the best of standardized Real Time Communication Technologies, and, in most scenarios, allows real peer-to-peer communications between endpoints.
History and Current Status
In May 2011, Google released WebRTC to the public as an open source software package for real-time audio and video communications. From the beginning, the intent was to integrate this software inside the Chrome browser, which would allow web developers to use the new real-time features. This would be done via a W3C-specified set of APIs used by all browsers.
The goal was to create an alternative to NPAPI / PPAPI plug-ins, such as Adobe Flash, by creating real-time applications for the web browser.
Since 2011, the work by W3C to specify APIs inside the browser, as well as the work by IETF to standardize all the protocols needed by WebRTC, has continued and is still ongoing.
In 2012, the first Chrome / Chromium versions featuring WebRTC support were released. Since then, the project has been gaining momentum, and has been widely adopted by other browsers such as Mozilla Firefox, Opera and, finally, Safari.
WebRTC libraries have also been successfully ported / compiled to Android and iOS, allowing for the creation of WebRTC compatible applications on these platforms.
SDP
WebRTC 1.0 uses SDP as a standard to share media session information between endpoints.
A new API that may potentially be a substitute for SDP is OTRC (Object Real-Time Communications). It is currently implemented only by the Microsoft Edge browser. A JavaScript library allows for conversion between the two session descriptions, and facilitates compatibility between OTRC and the WebRTC 1.0 SDP variant.
Direct Media via ICE (Interactive Connectivity Establishment) and TURN
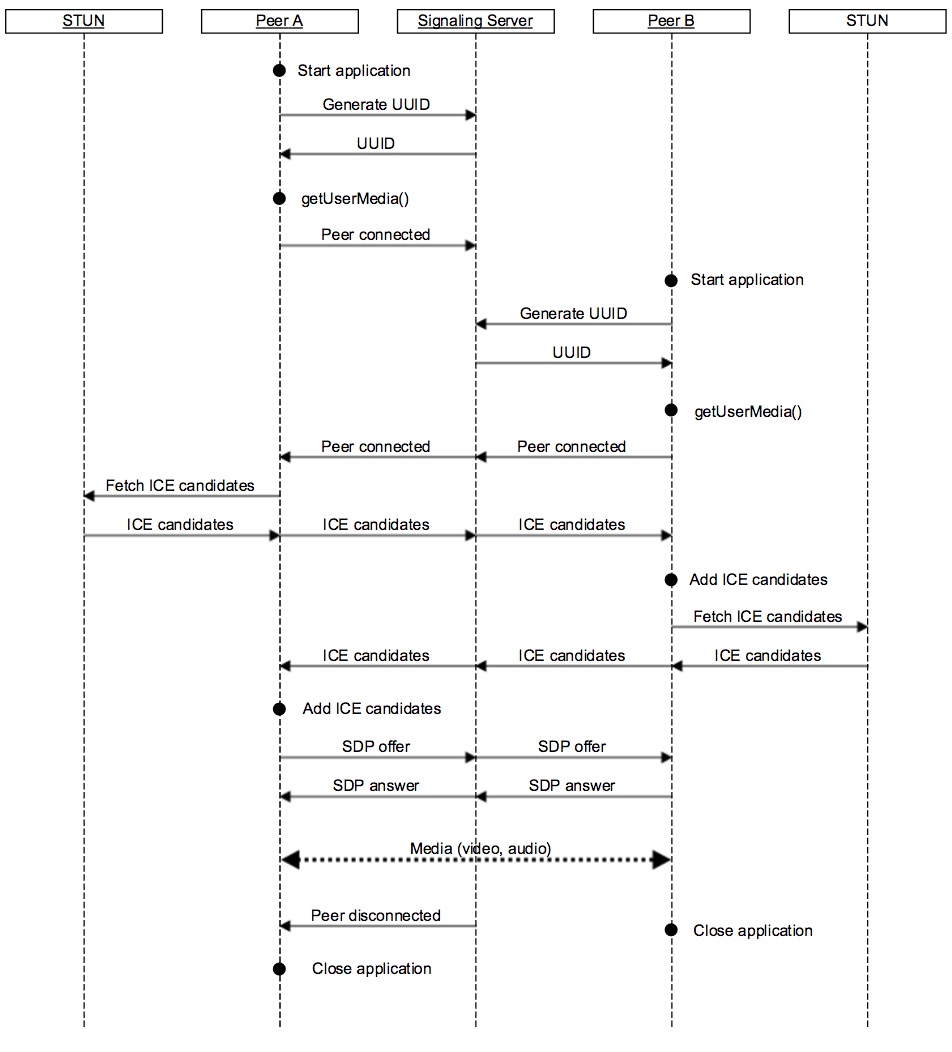
One of the goals of WebRTC is to support peer-to-peer communications between browsers. NAT / PAT routers make this difficult and often impossible. WebRTC uses ICE / TURN / STUN to overcome problems and ensure communication that is as direct as possible in all NAT scenarios.
Interactive Connectivity Establishment (ICE) allows two endpoints to talk to each other, as directly as possible, in peer-to-peer networking. Once the peer-to-peer connection is available, it can transfer real-time audio / video and other data.
This configuration is incredibly useful for reducing the load on a central location, and it guarantees the best possible communication quality by reducing latency (due to multiple media hops).
ICE works by gathering a set of candidates including:
- Local IP addresses and ports
- Public IP addresses and ports determined via STUN
- A TURN resource, used if peer-to-peer media is not achievable

The endpoints either find the best available candidate or use a TURN server to proxy.
DTLS
In order to ensure confidentiality, state-of-the-art encryption was chosen using DTLS. We will analyze DTLS later in the next blog articles.
Supported Codecs
WebRTC supports the following audio codecs: Opus, G.711a, G.711u, G.722, iLBC, and iSAC. G.711a, G.711u, and G.722 are useful for allowing communications with standard SIP endpoints. When both endpoints are WebRTC-capable, Opus is the best choice.
The video codecs supported are VP8 and h264. Chrome also recently added support for VP9.
The list of supported codecs is due to change, and specific implementations might implement more codecs in the future.
DataChannel
Besides supporting video / audio sessions, WebRTC also supports DataChannels, which are a way to transport data between two browsers.
DataChannels can be used to transport signaling between endpoints and to transmit files.
The DataChannel connection is created by using ICE / TURN / STUN in the same way as with video and audio sessions.
Conclusions
WebRTC represents the most complete standardized collection of technologies needed to create a reliable, high quality, open, and compatible real-time communication platform.
Vendors must embrace WebRTC to bring successful web-based Unified Communication solutions to their users and customers. Smartphone apps’ support for WebRTC is also necessary if we want to allow mobile users to access our web-based Unified Communication platform.
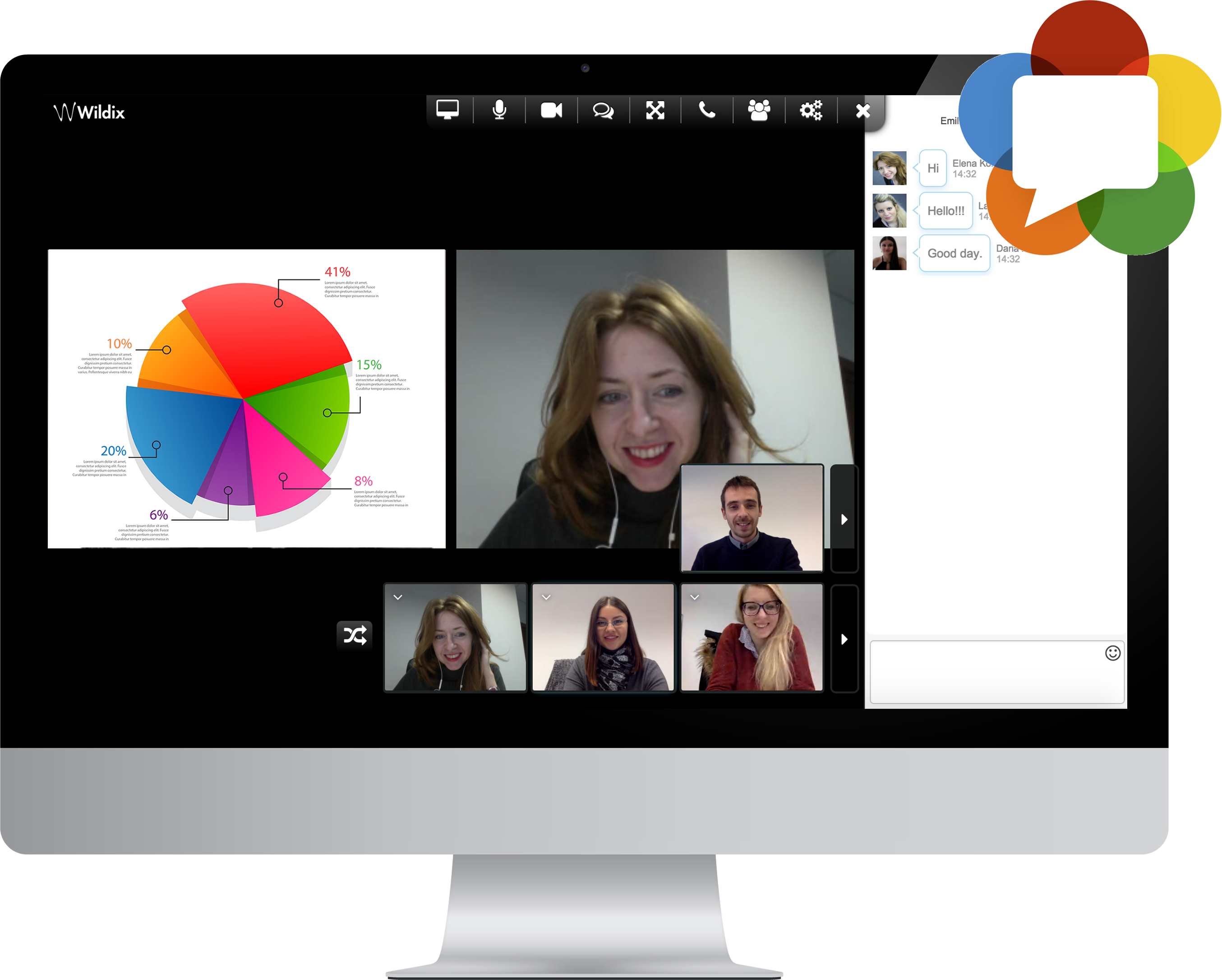
For these reasons, Wildix is currently using WebRTC as the foundation for its web-based audio / video call and conferencing solutions.
Whenever native WebRTC support is not possible at the endpoint, due to hardware or software restraints, the Unified Communication platform should be able to convert signaling and media.
WebRTC is already the most widespread and supported real-time communication standard. It is definitely here to stay.

Information request: