 This time we will talk about transport protocols over the web, in particular, about BOSH and WebSocket.
This time we will talk about transport protocols over the web, in particular, about BOSH and WebSocket.
Besides TCP (XMPP/SIP) and UDP (SIP only) transports, two other transports, BOSH and WebSocket, are available which are embedded inside existing TCP/HTTP stacks.
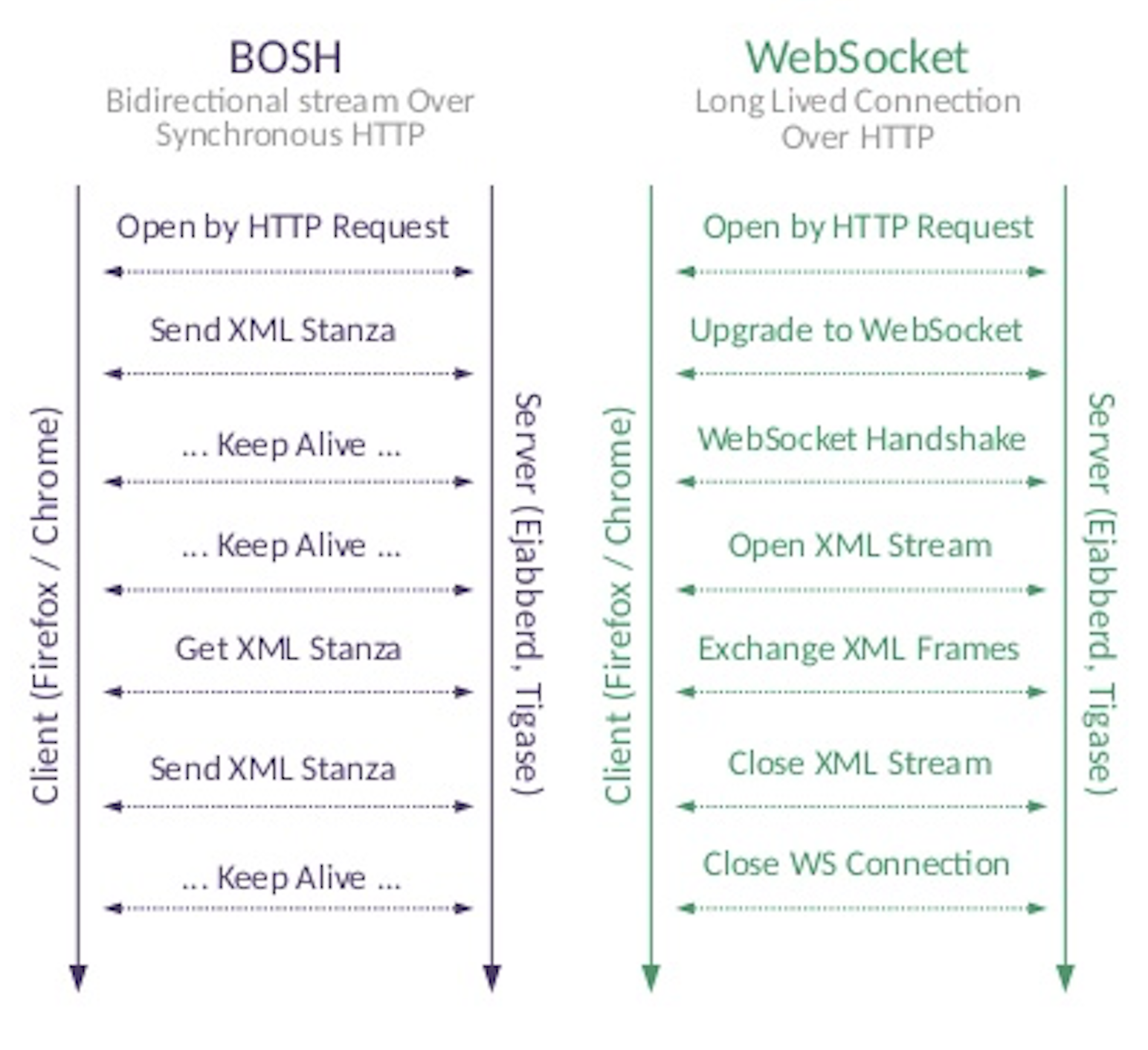
BOSH
Bidirectional-streams Over Synchronous HTTP (BOSH) allows real-time communication between a browser and a web server. The browser connects to the server and will keep the connection open as long as it has no data to send. When data is available, the server sends it over the open HTTP connection and closes the connection itself. This reduces the number of requests, as the browser is not continuously polling the server. The server retains a cache of events that the client missed between reconnections.
The main purpose of BOSH is to establish XMPP connections to supported XMPP servers.
The main advantage of this protocol is that it does not require any new feature in the browser. The HTML5 standard that replaces BOSH is WebSockets.
WebSocket Protocol
WebSockets is an advanced technology that makes it possible to open an interactive communication session between the user’s browser and a server. With this API, you can send messages to a server and receive event-driven responses, without having to poll the server for a reply.
At the same time, this technology works very well on the Internet. It can bypass most firewall checks and web proxies because it reuses previously opened HTTP/HTTPS connections, instead of using a new connection on a new port.
A WebSocket detects the presence of a proxy server and automatically sets up a tunnel to pass through the proxy. The tunnel is established by issuing an HTTP CONNECT statement to the proxy server, which requests that the proxy server open a TCP/IP connection to a specific host and port. Once the tunnel is set up, communications can flow unimpeded through the proxy. Since HTTP/S works in a similar fashion, secure WebSockets can leverage the same HTTP CONNECT technique over SSL.
How It Works
The WebSocket protocol was designed to work well with the existing web infrastructure. As part of this design principle, the protocol specification defines that the WebSocket connection starts its life as an HTTP connection. This guarantees a full backwards compatibility with the pre-WebSocket world. The protocol switch from HTTP to WebSocket is referred to as the WebSocket handshake.
The browser sends a request to the server, indicating that it wants to switch protocols from HTTP to WebSocket. The client expresses its desire through the Upgrade header:
GET ws://echo.websocket.org/?encoding=text HTTP/1.1 Origin: http://websocket.org Cookie: __utma=99as Connection: Upgrade Host: echo.websocket.org Sec-WebSocket-Key: uRovscZjNol/umbTt5uKmw== Upgrade: websocket Sec-WebSocket-Version: 13
If the server understands the WebSocket protocol, it agrees to the protocol switch through the Upgrade header.
HTTP/1.1 101 WebSocket Protocol Handshake Date: Fri, 10 Feb 2012 17:38:18 GMT Connection: Upgrade Server: Kaazing Gateway Upgrade: WebSocket Access-Control-Allow-Origin: http://websocket.org Access-Control-Allow-Credentials: true Sec-WebSocket-Accept: rLHCkw/SKsO9GAH/ZSFhBATDKrU= Access-Control-Allow-Headers: content-type
At this point, the HTTP connection breaks down and is replaced by the WebSocket connection over the same underlying TCP/IP connection. By default, the WebSocket connection uses the same ports – HTTP (80) and HTTPS (443). This allows WebSocket to work reliably even in the presence of strict firewall restrictions. As long as web access is guaranteed to the client, WebSockets should work – even in the presence of web proxies.
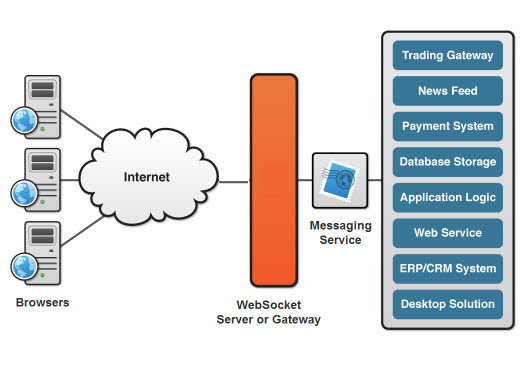
As shown in the following diagrams, with one single connection WebSocket can access many backend services located behind a common server or gateway.
 Next time we will discover why media is an important component of Unified Communications and how it is transferred.
Next time we will discover why media is an important component of Unified Communications and how it is transferred.
 Information request:
Information request: